

Hoy día, cualquiera puede crear una página web.
Es gratuito y aparentemente sencillo. Basta con pensar un nombre, elegir una plataforma -WordPress, Wix, Sqarespace… hay cientos de ellas- descargar una plantilla y ponerse a experimentar.
Pero lograr que esté bien hecha y sea atractiva es otra historia.
¿Quién no ha quedado espantado al verse deslumbrado por los estridentes colores de un diseño web mal elegido o la insoportable música que lo acompaña?
¿O aburrido hasta la saciedad con interminables formularios y sistemas poco intuitivos que te hacen regresar todo el rato a la página principal?
¿O abrumado por la enorme cantidad de información? ¿O confuso por la poca información? ¿O molesto por los miles de avisos publicitarios que contiene?
Son muchos los errores que pueden cometerse a la hora de crear un sitio web.
Pero hay una página en la que puedes encontrar juntos los más comunes de ellos: «The World’s Worst Website» (La Peor Página Web del Mundo)*.

Un aviso para diseñadores novatos
Es prácticamente imposible navegar durante más de dos minutos por «La Peor Página Web del Mundo» sin querer salir de ella. Sobre todo, si tienes los altavoces conectados.
Una música del Viejo Oeste da la bienvenida al internauta, quien debe hacer un esfuerzo sobrenatural para no dañar su vista con los innumerables cuadros, estridentes colores y diferentes tipografías que contiene.
El movimiento continuo de algunos textos y las animaciones tampoco ayudan; todo resulta extremadamente ruidoso y confuso.
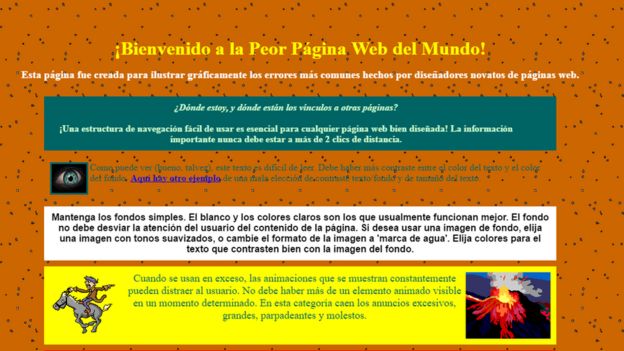
«Esta página fue creada para ilustrar gráficamente los errores más comunes hechos por diseñadores novatos de páginas web», reza un texto en Times New Roman en la parte superior.
Pero sus creadores no son precisamente novatos.

El sitio -disponible en inglés, español, italiano, holandés, francés y ruso- es obra de la diseñadora estadounidense Michelle Blowers y pertenece a Angelfire uno de los primeros servicios de hosting gratuitos del mundo (lanzado en 1996) a través del cual se crearon páginas como MatchMaker.com, el primer sitio de citas en línea, o Wired Digital, la actual Wired.com.
A través de su desagradable diseño, muestra muchos de los fallos que no debes tener a la hora de crear un sitio web. Toma nota:
1. No abuses de los marcos
«El uso excesivo de marcos es un error común de los diseñadores de páginas web», cuenta Blowers.
«Muchos navegadores antiguos no soportan los marcos. Además, irrumpen en el flujo de la página web, haciendo difícil anticipar dónde aparecerá una página al hacer clic en un vínculo».
Pero, ¿qué son los marcos? Una forma de insertar varias páginas web en una sola a través de ventanas. Y mal usados pueden, efectivamente, echar a perder un buen sitio.
El ingeniero danés (y exinvestigador de Apple) Jakob Nielsen, conocido como «el rey de la usabilidad web», llegó a decir sobre ellos que «la mayoría de las veces apestan» y están entre los 10 peores errores de diseño, sobre todo si quienes los aplican son nuevos o inexpertos.
2. Usa una estructura de navegación fácil
«¿Dónde estoy? Y, ¿dónde están los vínculos a otras páginas?»
«¡Una estructura de navegación fácil de usar es esencial para cualquier página web bien diseñada! La información importante nunca debe estar a más de dos clics de distancia», se lee en La Peor Página Web del Mundo.

3. Más contraste entre color y texto
«Debe haber más contraste entre el color del texto y el color del fondo», explican los diseñadores.
De lo contrario, el texto se vuelve muy difícil de leer.
4. Mantén los fondos simples
«El blanco y los colores claros son los que usualmente funcionan mejor».
«El fondo no debe desviar la atención del usuario del contenido de la página. Si deseas usar una imagen de fondo, elige una imagen con tonos suavizados, o cambia el formato de la imagen a ‘marca de agua’. Elige colores para el texto que contrasten bien con la imagen del fondo».

5. No uses demasiadas animaciones
«Cuando se usan en exceso, las animaciones que se muestran constantemente pueden distraer al usuario», dicen los especialistas.
Por eso aconsejan que «no debe haber más de un elemento animado visible en un momento determinado; en esta categoría caen los anuncios excesivos, grandes, parpadeantes y molestos».
Lo mismo se aplica a los avisos publicitarios excesivos, los pop-ups agresivos y otros tipos de publicidad intrusiva, añaden: «Molestan a los visitantes, hacen el sitio difícil de usar y ahogan el mensaje que se quiere transmitir en un mar de desorden«.
6. Dale control al usuario sobre la música
Es probable que los visitantes de la página no disfruten de la música.
Los diseñadores dicen que es la mejor evitarla. Pero si no quieres llegar a ese punto, al menos dale al usuario la opción de hacerlo.
«Asegúrate de decirle al usuario cómo apagarla. Especifica el número de veces que se reproducirá, o añade un comando al HTML», de manera que pueda pulsar «Parar» en el navegador.

7. Evita lo innecesario
En el apartado «Uso innecesario de la tecnología», los diseñadores explican que «las páginas de inicio que ocupan y que hacen que uno espere una larga descarga sin una opción para saltarlas, son una tortura, en especial con una conexión de línea telefónica».
«Evita el uso excesivo o exclusivo de menús JavaScript», recomiendan.
8. Ojo con los mensajes falsos de error…
«Una de mis grandes molestias son los falsos mensajes de error que engañan a los usuarios novatos para abrir un anuncio», dice Michelle Blowers.
«Un verdadero mensaje de error no se mueve hacia arriba o hacia abajo con la página. El puntero se volverá (el ícono de) una ‘mano’ de hipervínculo sobre los falsos mensajes de error».
9. …y con la ortografía
Si no prestas atención a las normas ortográficas, tu página se verá «inmadura y a medio terminar».
Por eso es importante hacer siempre una revisión ortográfica antes de publicar.

El periodismo independiente necesita del apoyo de sus lectores para continuar y garantizar que las noticias incómodas que no quieren que leas, sigan estando a tu alcance. ¡Hoy, con tu apoyo, seguiremos trabajando arduamente por un periodismo libre de censuras!
Apoya a El Nacional








